
La idea de facilitar el escalamiento de nuestro código, siempre debería ser la cúspide de las buenas prácticas, por eso en nuestro equipo de trabajo utilizamos distintos estándares y términos bajo los cuales apegarnos logrando que el trabajo sea mas eficiente.
A continuación, hablaremos de la disciplina Modificador de Bloques de Elementos o BEM por sus siglas en inglés “block element modifier”, este método nos propone dividir la interfaz de usuario en bloques independientes para crear componentes siendo usado para que nuestras hojas de estilo, CSS, SASS, LESS sean fácil de escalar, mantener, reutilizar a lo largo de un proyecto o nuevos proyectos.
Bloques
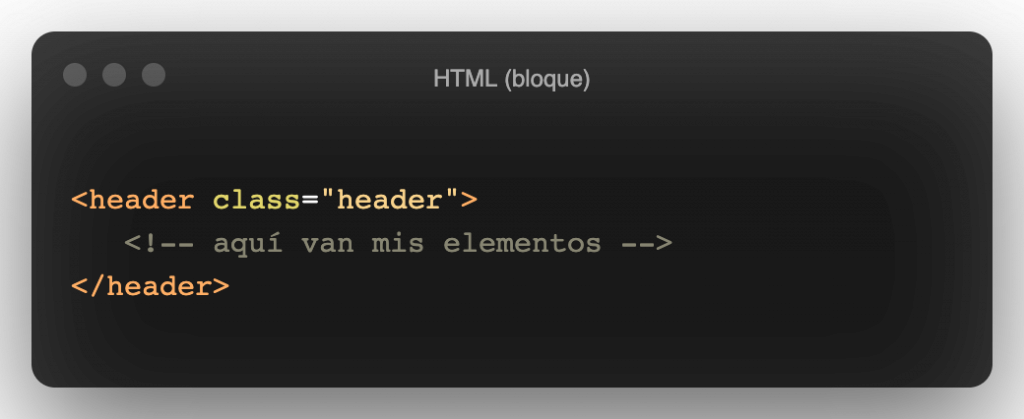
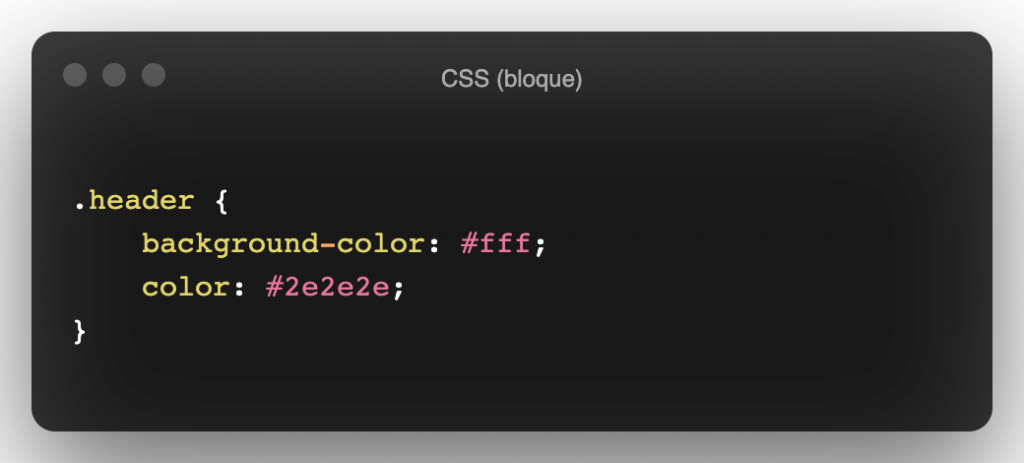
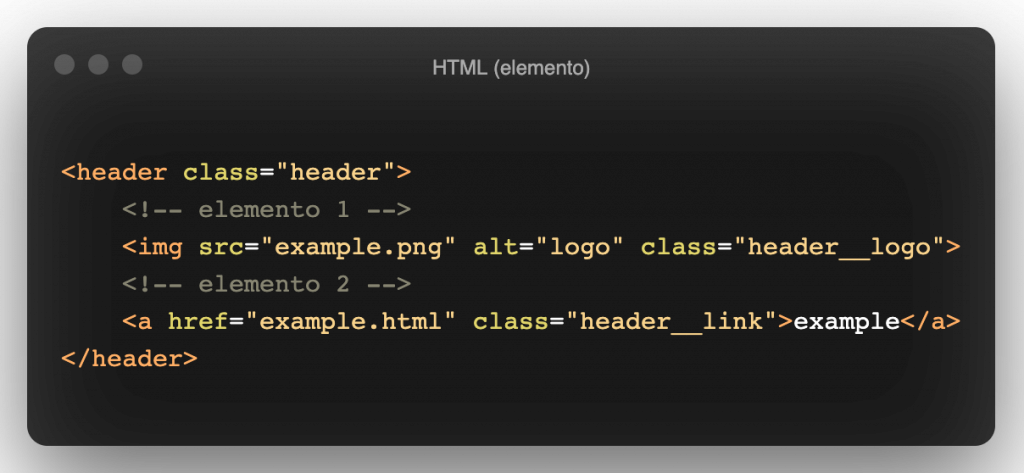
Es el contenedor donde se ubicarán los diversos elementos, que serán cada una de las partes del contenedor padre. Para aclarar esto las siguientes etiquetas HTML son consideradas bloques a simple vista: header, sidebar, aside, main, footer, article, section, ul, ol, div.
El Bloque se define siempre primero que sus elementos o modificadores, una vez definido podremos trabajar de la siguiente manera:


Bloque modificado
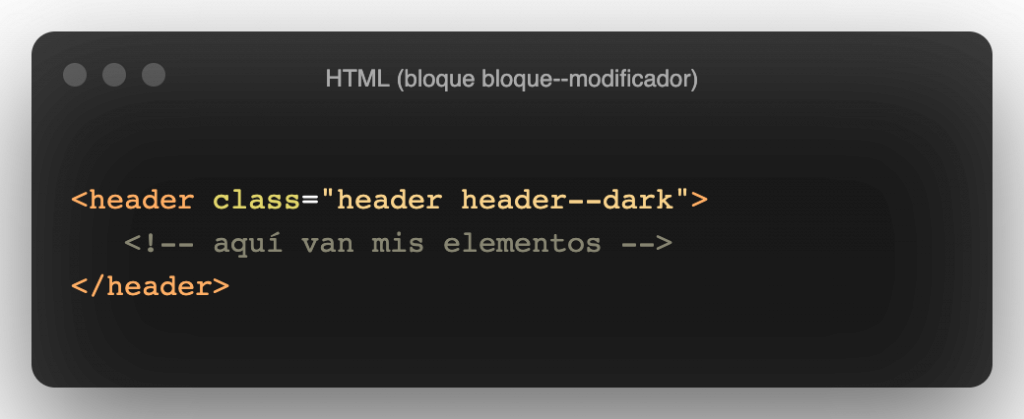
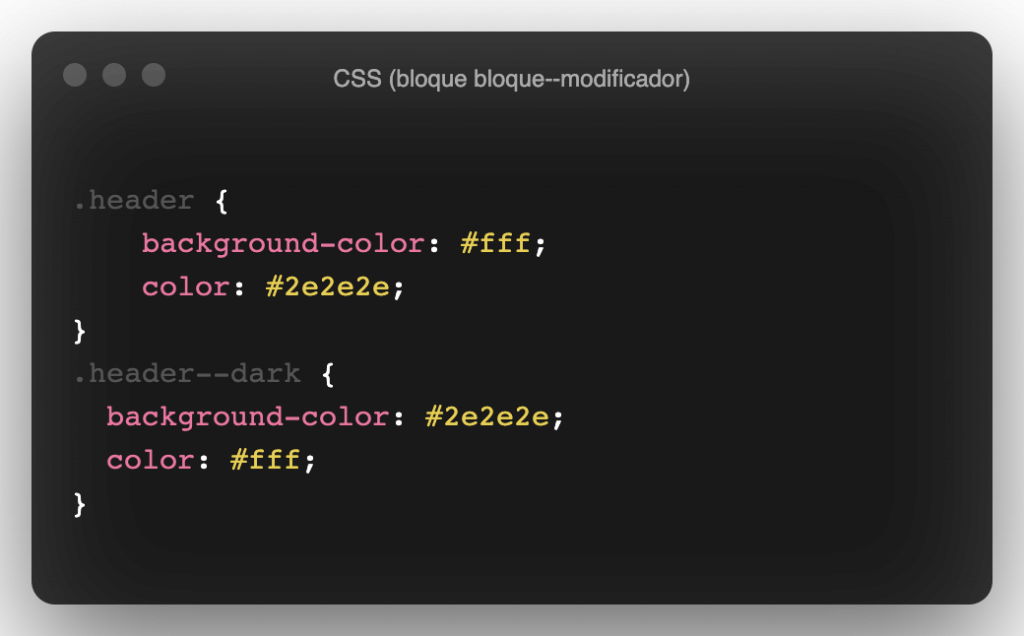
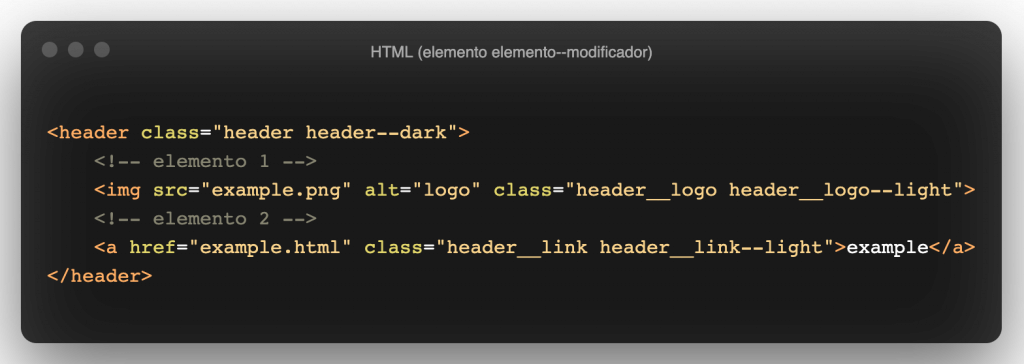
Para agregar una variación del mismo bloque se utiliza los dos guiones medios para generar esta diferencia, en el siguiente ejemplo se muestra una variación del header en modo oscuro.


Elementos
El elemento son diversas partes que compondrán a un bloque y jamás existirán sin la previa definición de este.
El método BEM nos indica que cada elemento nace a partir de la clase del bloque que conforma seguida de dos guiones bajos y el nombre clave del elemento.


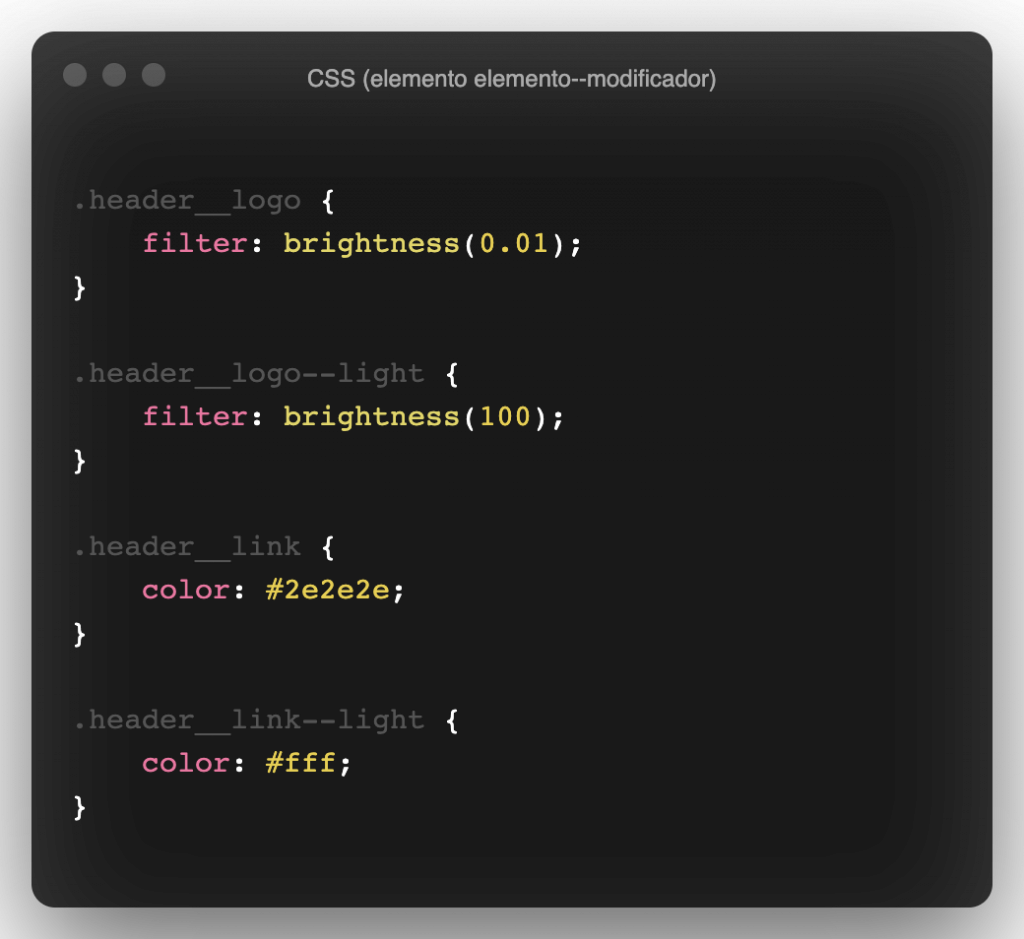
Elemento modificado
Tal como mencionamos anteriormente en el bloque modificado, también se pueden generar variaciones en los elementos aplicando los dos guiones medios al mismo nivel de dicho elemento.


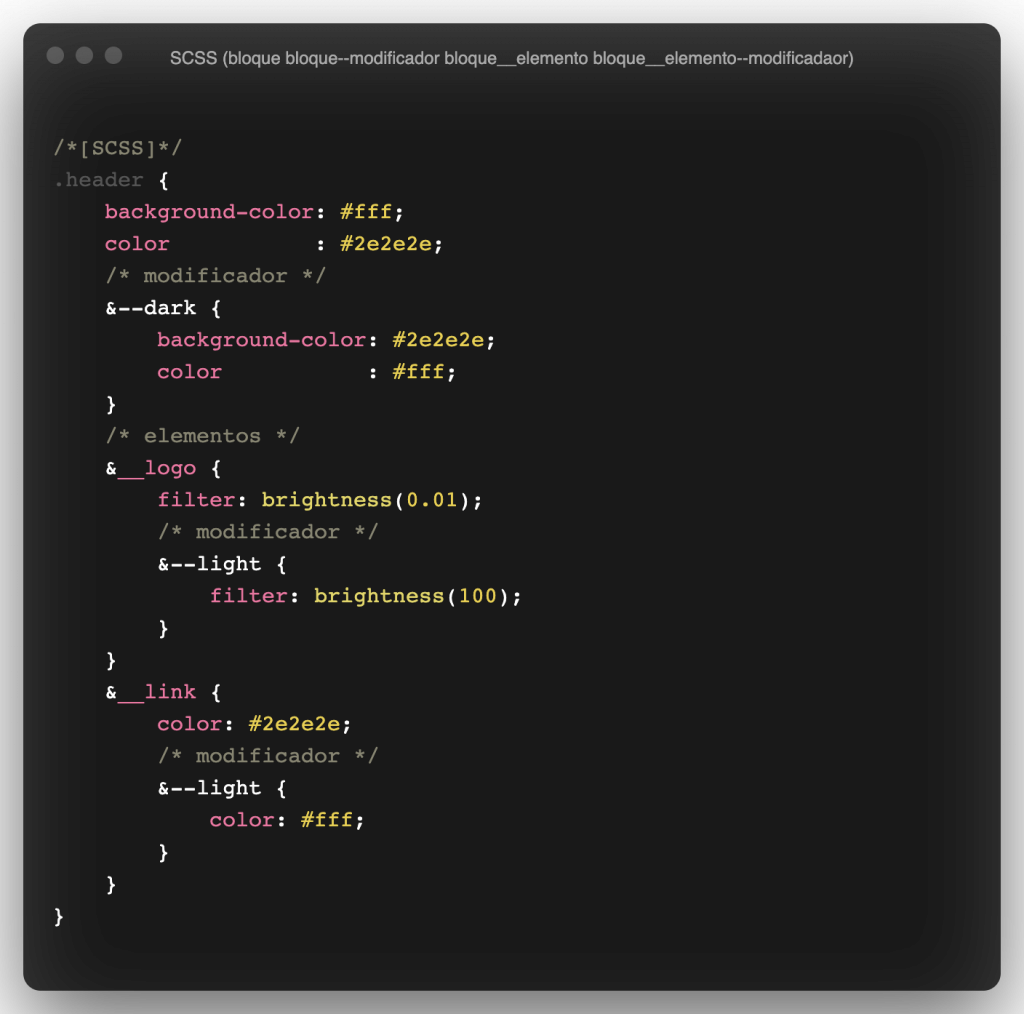
Aplicando BEM con SASS bajo el formato de SCSS
Si conoces SASS todo nuestro CSS se resume y simplifica aun más.

Como pudiste notar la metodología BEM a simple vista no parece complicada ni mucho menos difícil de aplicar, pero cabe mencionar que para algunas personas puede ser algo que lleve tiempo aprender no obstante te recordamos que una vez que la domines tus ventajas serán desde simplicidad en tus hojas de estilo, hasta la reutilización de estas.
TIPS
- BEM: Bloque, elemento, modificador.
- Los bloques más comunes header, sidebar, aside, main, footer, article, section, ul, ol, div
- Los elementos son a partir de un bloque más dos guiones bajos y el nombre de elemento bloque__elemento
- Los modificadores son a partir de un bloque o elemento más dos guiones medios y el nombre del modificador bloque—modificador o bloque__elemento–modificador.
- Una buena práctica es que los modificadores nunca se añadan a la etiqueta HTML sin la clase de bloque o elemento que los precede bloque bloque—modificador es correcto y por el contrario usar solo bloque—modificador no lo es.
- Usar siempre nombres descriptivos o relacionados en función del bloque, elemento o modificación.