En este artículo les indicaré algunos tips fundamentales para una mejor experiencia de usuario al momento de diseñar formularios web. Ya sea para formularios de registro, contacto, reservas, suscripciones, encuestas, atracción de leads, etc.
Siempre tenemos que pensar que los usuarios son flojos, quieren hacer las cosas rápido y no leen muy bien todo lo que les mostramos en la web.
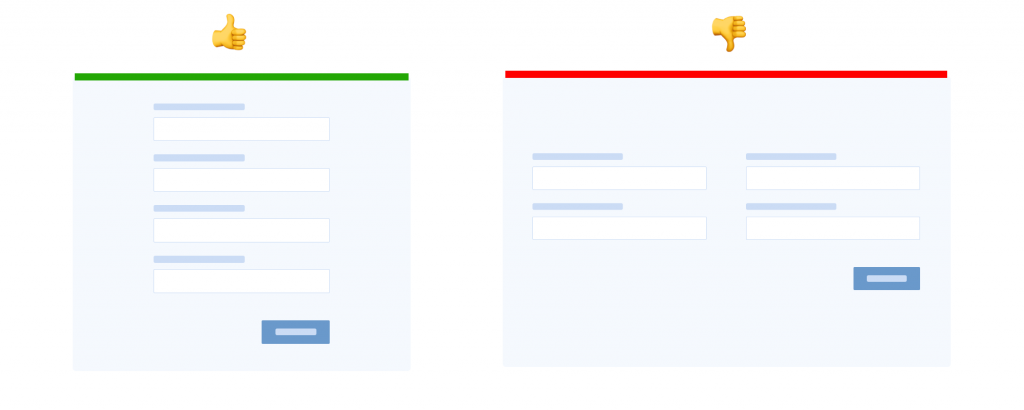
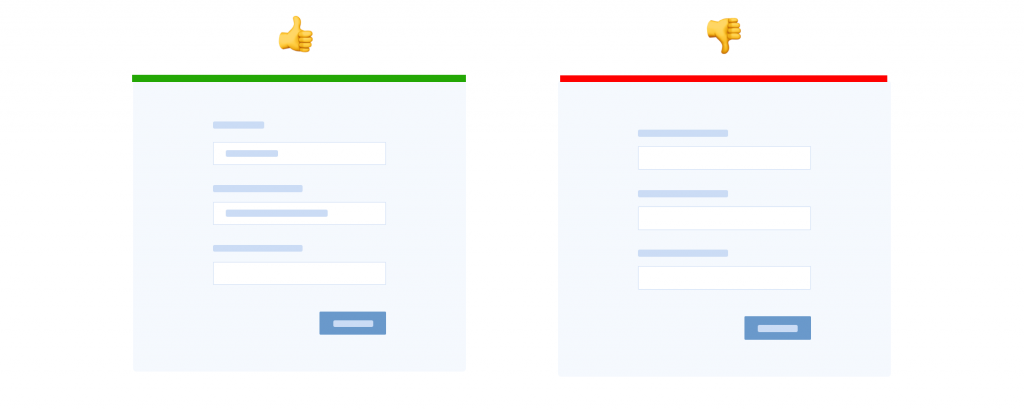
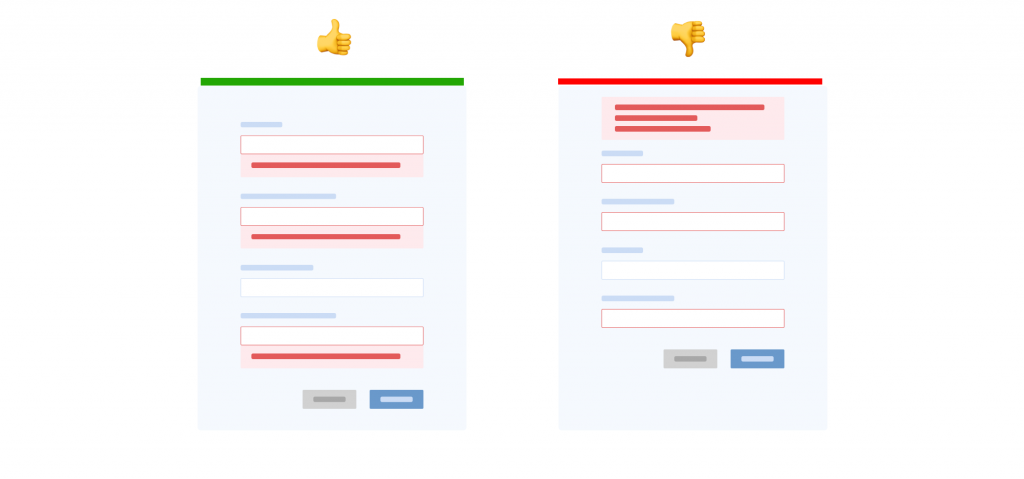
Formularios de una sola columna
Evita las posiciones de los campos en varias columnas. A través de pruebas de usuario de seguimiento ocular, se ha detectado que el usuario pasa más tiempo saltando de una columna a otra y le da problemas para identificar un campo específico del formulario.
La mejor manera es hacer un diseño de una columna, ya que tiene lectura de arriba hacia abajo dejándolo más simple y fácil de leer e interactuar para el usuario.
Los formularios de varias columnas a menudo conducen a los usuarios omitir algunos campos, simplemente porque no los notan.

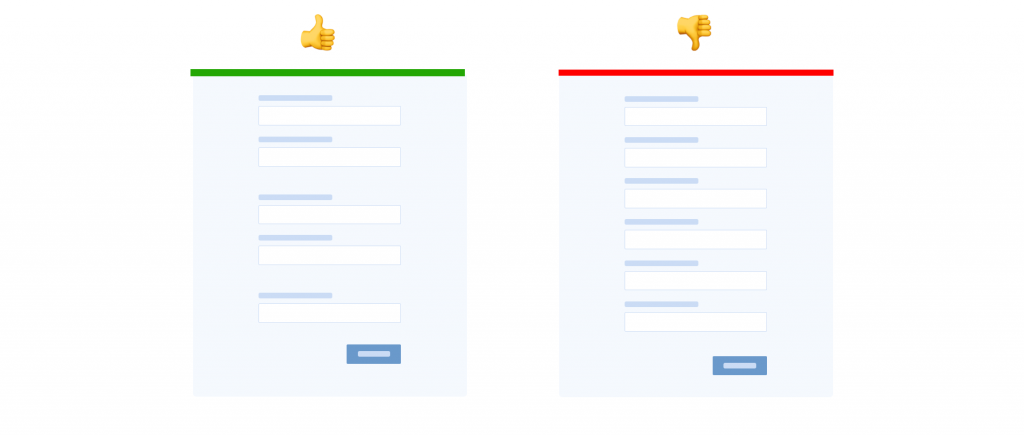
Alineación de textos
Varios estudios indican que alinear a la izquierda es mejor que alinear al centro, dado que reduce el tiempo del camino a la finalización; como la alineación es a la izquierda, los ojos no necesitan saltar por la página.
Por otra parte este tipo de diseño reduce en gran medida la carga cognitiva requerida para que los usuarios completen la tarea.

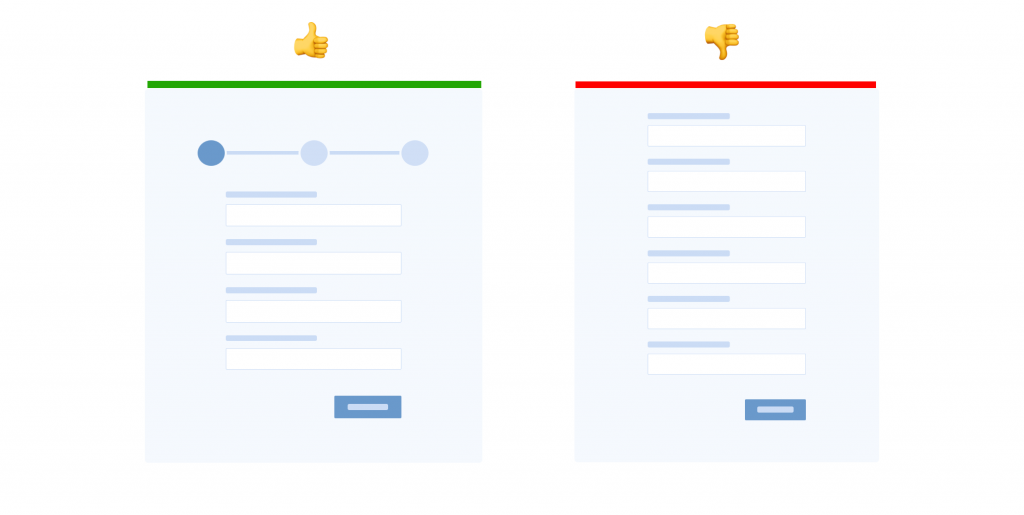
Implementar wizards o paso a paso para formularios largos.
Cuando tengas que diseñar formularios con muchos campos, primero debes asegurarte de que los campos sean realmente necesarios y no duplicados.
Luego agrupa los campos por secciones y en cada paso se debe guardar los datos para que no se pierda la información ingresada.
Y un punto importante es mostrar el progreso paso a paso del llenado, esto ayuda al usuario a comprender cuántos pasos se realizan y cuantos quedan.

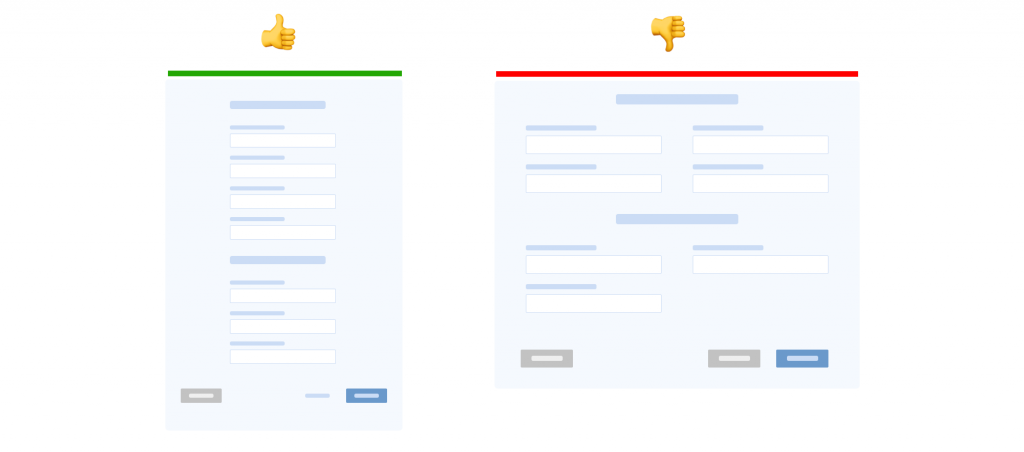
Agrupar información relacionada
Agrupar campos dentro de un formulario se logra una vista organizada, ordenada y clara. Se pueden separar con espacios o con subtítulos para ayudar a la comprensión.
Por ejemplo; un usuario quiere cambiar algo en un campo en particular mientras está llenando el formulario, y de repente siente la necesidad de cambiar otro campo; en esa situación la agrupación de campos ayudará al usuario a recordar rápidamente en qué sección estaba el campo que quiere cambiar.

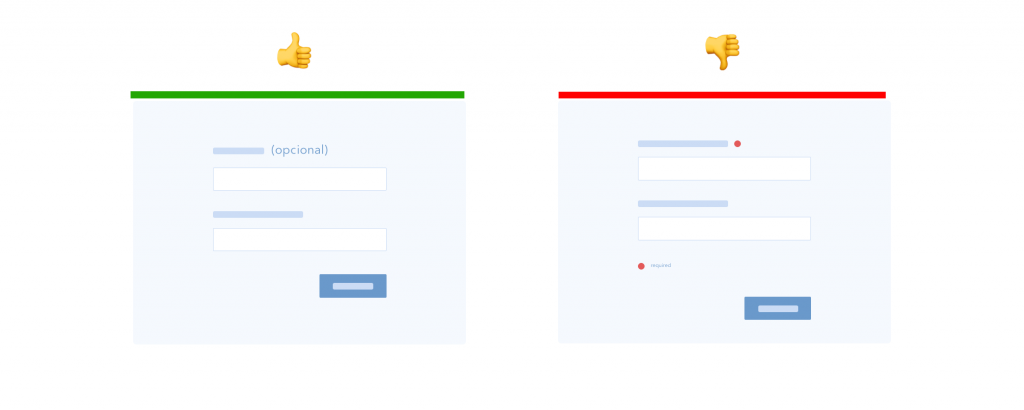
Usar “Opcional” en lugar de “Requerido”
Por lo general en un formulario tiene en su mayoría los campos obligatorios, excepto algunos opcionales.
El hecho de poner asteriscos como signo de indicar que es requerido puede causar confusión, hay veces que en pruebas de usuarios consultan si esos asteriscos son para indicar la llamada de una nota al pie de la página, tal como en los libros o textos.
Por otra parte cuando se ponen los asteriscos en rojo, que por cierto, el color rojo causa una asociación negativa del lado del usuario, porque el color rojo es solo para errores.
Entonces ya sabemos que los asteriscos no son claros para todos los usuarios.
La solución más simple es quitar todos los asteriscos y usar “(opcional)” en los campos opcionales.

Usar autocompletar
Bueno este es un punto que está más dirigido al programador, la idea es que usen nombres de campos estándar para que el auto-completar de los formularios rellene de manera automática los campos que siempre rellena el usuario. Esto le da rapidez al momento de llenarlo concluyendo de manera más rápida la finalización del formulario.
Tal como les mencionaba al comienzo los usuarios son flojos, entonces con esto le hacemos la vida más fácil y lo agradecerán ya que el llenado del formulario de esta manera lo hace un 30% más rápido.

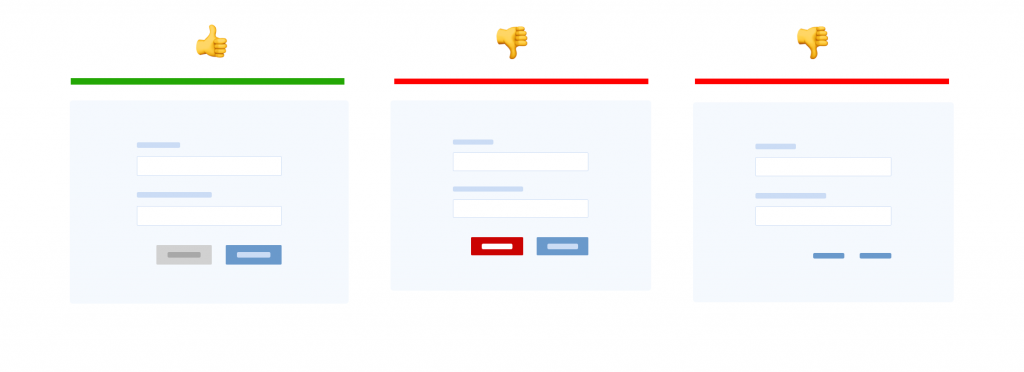
Diseño de botones para el llamado a la acción (CTA)
El usuario no debe pasar mucho tiempo pensando o averiguado qué botón se debe usar para realizar una acción (ej: ¿será este el botón para enviar o será para cancelar?)
Por lo tanto, asegúrate de definir y diferenciar correctamente los botones primarios, secundarios y otros con menor importancia aun.
Lo puedes hacer usando diferentes colores. Evita los mismos colores para los botones primarios y secundarios, ya que pueden confundir al usuario. De lo contrario usa colores de contrastes o usar botones outline para poder diferenciarlos.

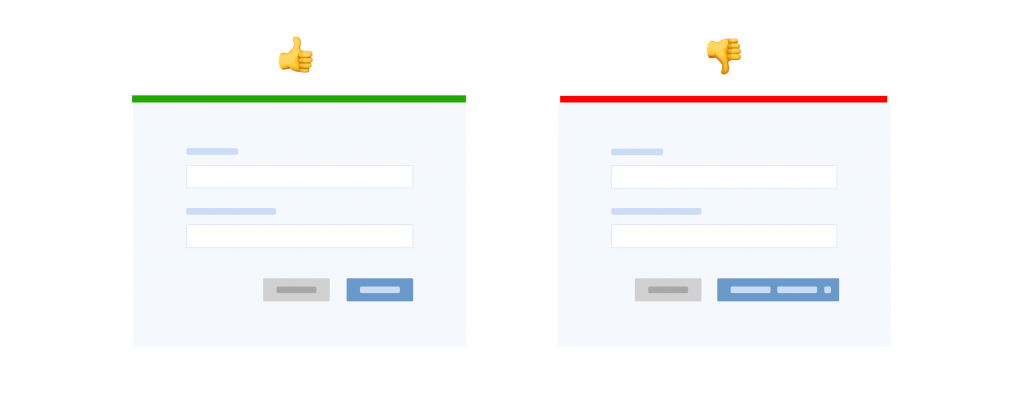
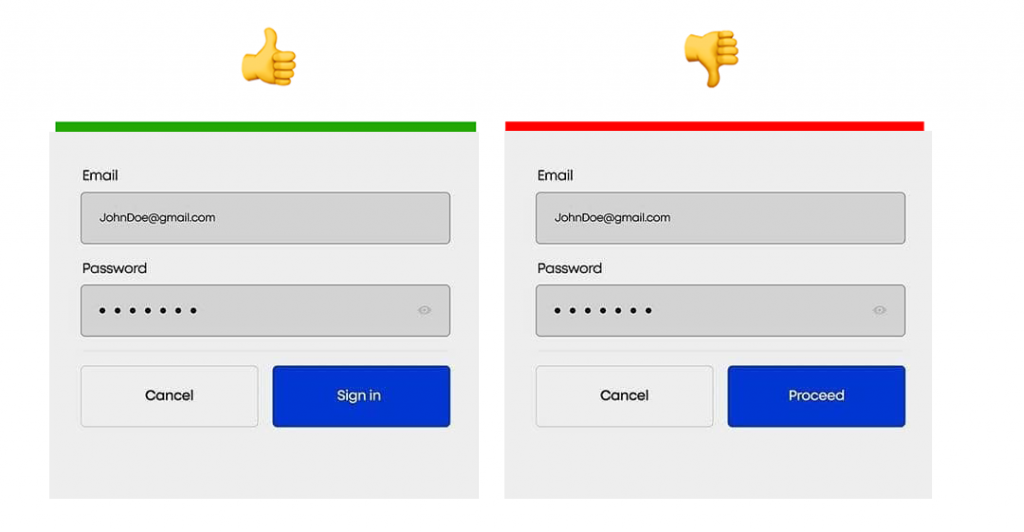
Texto del botón de llamado a la acción (CTA)
Usa textos cortos y claros para los botones de CTA. El objetivo principal de estos botones es captar la atención de los usuarios y llamarlos a realizar las acciones necesarios. Cuando es corto y claro, lleva menos tiempo en leer y disminuye el tiempo de finalización del formulario.

Validación de formularios
Nunca dejes en manos de los desarrolladores la manera en que se mostrarán los errores! Lo harán de la manera más sencilla para ellos pero no para el usuario que está llenando el formulario.
Cómo diseñador debes preparar los textos y vistas para diferentes tipos de estados de error, textos de ayuda y otros métodos de comunicación con el usuario.
Recuerda siempre que prepares la lista de mensajes de error, no debes culpar al usuario por sus errores, asegúrate de que los mensajes sean claros y al grano.
Un punto importante, los datos del usuario se deben validar en tiempo real. No hagas que el usuario complete todos los campos y haga clic en el botón enviar para comprender que algo salió mal.

Bonus Track:
1. Usa CTA’s que indiquen una acción que refleje a la intención del usuario.

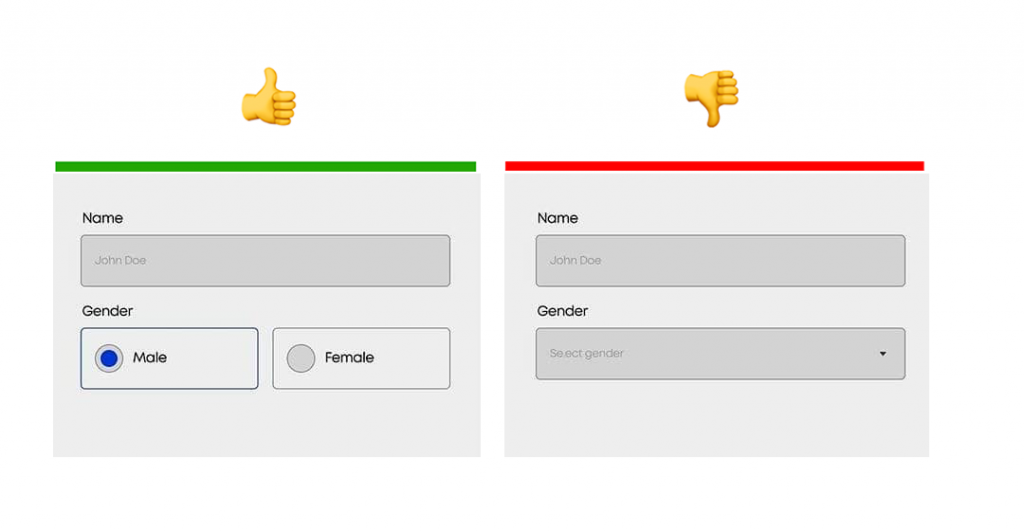
2. Evita usar campos de selección cuando tengas pocas opciones, Utiliza radio buttons en su lugar… No tengas miedo de utilizar iconos, ayuda mucho más!

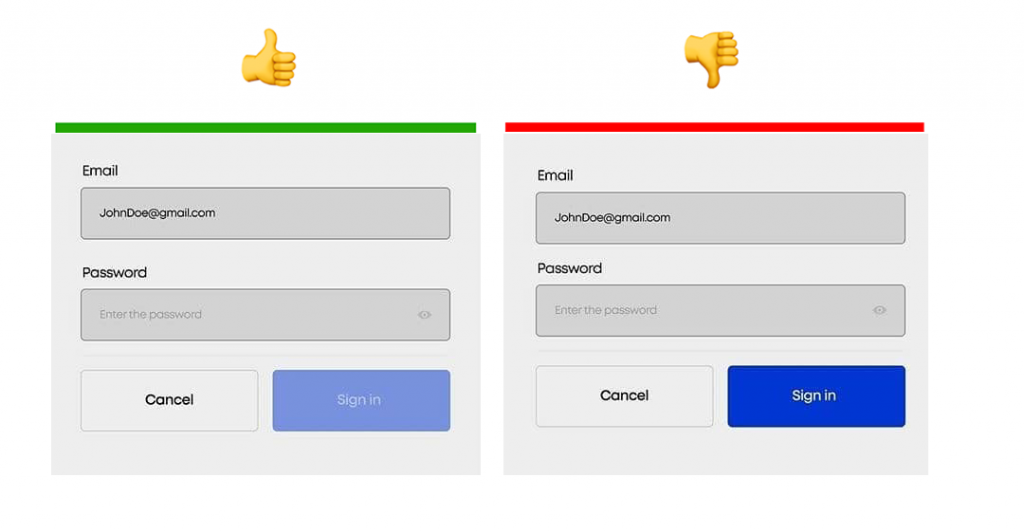
3. Activa el botón del CTA cuando el usuario tenga el formulario completo.

Espero que estos tips te sirvan de ayuda y aplícalos!! convence a tu cliente que esta es la forma más adecuada de diseñar formularios efectivos y que conviertan. Basado en estudios de pruebas de usuarios.