En el mundo digital actual, hay muchas formas y tecnologías para crear sitios web: WordPress, Webflow, Framer, Hubspot, JAMstack, Headless CMS, landing pages estáticas… ¿Pero cómo saber cuál te conviene para tu empresa?
Respuesta cliché… “Depende”.. de qué? de tus objetivos. Lo importante no es partir de la tecnología, sino desde tus objetivos de negocio, tu equipo, tu presupuesto y el nivel de autonomía que necesitas.
Por lo general te intentarán vender lo más conveniente para tu proveedor pero ese no es el camino correcto. En este artículo te mostraremos cómo tomar una buena decisión desde la estrategia, no desde el “hype” (sí, quise usar hype para estar a la moda). Y te compartiré un cuadro comparativo simple pero poderoso que usamos con nuestros propios clientes en Fixu para tomar una buena decisión.
El problema: partir desde la herramienta, no desde la necesidad
Las típicas situaciones que vemos con empresas es que:
- Implementaron un CMS sin saber que tenían que mantenerlo en el tiempo y que no era tan sencillo hacerlo sin romper nada.
- Crearon un sitio no-code en una plataforma que no pueden escalar y resulta que tenían necesidades más complejas en tecnología.
- Invirtieron en un headless CMS cuando necesitaban algo mucho más simple y la inversión no se justifica.
Y todo esto ocurre porque las decisiones se toman desde lo que está de moda o desde lo que te vendió tu antiguo proveedor. Cuando se deberían tomar desde las necesidades de tu empresa.
La clave es elegir con criterios claros
Recomendamos siempre, antes de partir diseñando o buscando qué tecnología usar, responder estas preguntas:
- ¿Cuál es el principal objetivo de tu sitio web ?
Generar leads, mostrar credibilidad, validar una idea, conectar con otros sistemas, etc. - ¿Qué tan autónomo necesita ser tu equipo? (ya sea en términos de diseño o contenido)
¿Cuentan con alguien que pueda editar contenido y crear nuevas secciones, o prefieres que pase todo por un desarrollador? - ¿Necesitas integrarte con otras plataformas externas?
Algún CRM, ERP, plataformas de email marketing, pasarelas de pago o algún sistema interno. - ¿Tu sitio es algo puntual o será parte de una estructura mayor? (app, intranet, etc)
- ¿Cuál es el rango de presupuesto que destinan para este desarrollo y la mantención en el tiempo?
Tienes la capacidad económica para hacer una inversión inicial fuerte, o necesitas algo simple y rápido?
Comparación práctica de lo que debes saber antes de elegir
En Fixu trabajamos con diversas tecnologías. No porque seamos fans de una u otra, sino porque cada una resuelve bien ciertos casos de uso.
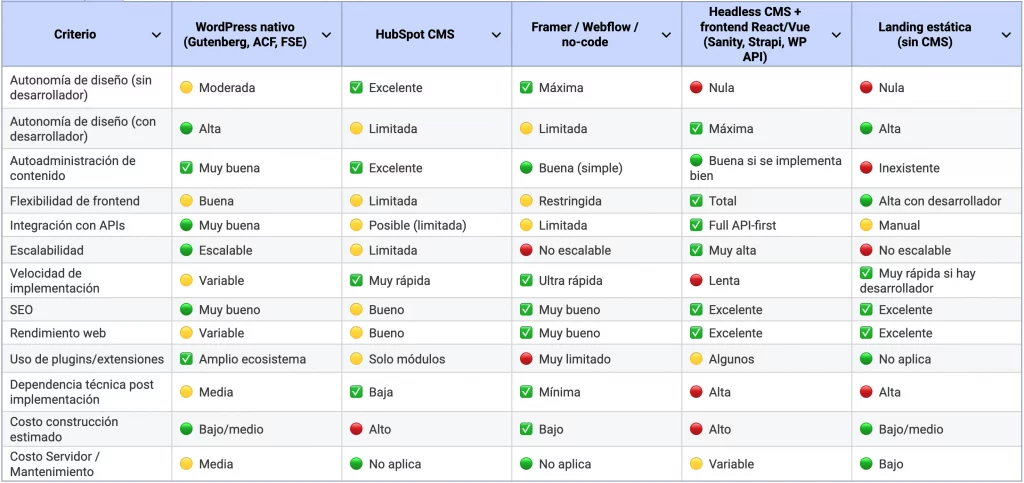
Por eso armamos este cuadro comparativo, donde evaluamos las plataformas más comunes según criterios reales de negocio y operación.

¿Cómo interpretar esta tabla?
Te explico los criterios:
- Autonomía de diseño sin desarrollador: qué tanto puedes modificar en términos de diseño y sin ayuda técnica: mover secciones, cambiar colores, agregar nuevas páginas o módulos.
Alta autonomía: herramientas visuales potentes.
Baja autonomía: cualquier cambio requiere código. - Autonomía de diseño con desarrollador: qué tan flexible es el diseño para un equipo de desarrollo o una agencia web: te indica qué tan fácil es crear diseños 100% a medida o incorporar bloques reutilizables.
Alta autonomía: libertad de diseño total con código.
Limitada: restringido a plantillas o estructuras cerradas.
- Autoadministración de contenidos: qué tan fácil es para ti subir, editar y organizar contenido sin conocimientos técnicos: textos, imágenes, noticias, blog, casos de éxito, portafolio.
- Flexibilidad de frontend: qué tan personalizado puede ser la interfaz gráfica y la experiencia de usuario del sitio para el navegante: Desde una landing animada hasta una estructura web compleja.
Alta flexibilidad: diseño libre, animaciones, performance controlada.
Limitada: dependes de estructuras pre hechas, - Integración con API’s: Qué tan fácil es conectar el sitio con otros sistemas como CRMs, ERPs, pasarelas de pago, o herramientas internas.
Alta: puedes conectar prácticamente cualquier cosa.
Limitada: solo ciertas integraciones.
- Escalabilidad: Qué tanto crece la solución sin perder rendimiento, orden ni control: Piensa en crecimiento de tráfico, usuarios, idiomas, funciones o incluso integración con apps.
Muy escalable: estructura pensada para crecer.
Poco escalable: buena para proyectos simples o con fecha de vencimiento.
- Velocidad de implementación: Qué tan rápido puedes tener el sitio listo desde que empiezas el proyecto
Rápido: herramientas visuales, plantillas o estructura clara.
Lento: requiere planificación técnica y desarrollo a medida.
- SEO: Qué tan preparada está la plataforma para lograr un buen posicionamiento en Google: Incluye control de etiquetas, estructura, velocidad, mobile-friendly, etc.
Bueno: control sobre metadatos, rendimiento, enlaces.
Malo: poco optimizable o dependiente de terceros.
- Rendimiento web: Qué tan rápido y fluido carga el sitio para los usuarios. Impacta tanto en experiencia de usuario, como en SEO y tasa de conversión.
Excelente: arquitectura optimizada, uso de caché, código limpio.
Bajo: plugins excesivos, renderizado complejo, mala estructura.
- Uso de plugins/extensiones: Qué tanto puedes ampliar funcionalidades sin programar desde cero.
Ventaja: rapidez y ahorro.
Desventaja: sobrecarga, mantenimiento o dependencias.
- Dependencia técnica post implementación: Qué tanto depende el sitio de soporte técnico para operar, editar o escalar luego de lanzarlo.
Alta dependencia: necesitas un equipo técnico para casi todo.
Baja dependencia: el equipo de marketing puede operar autónomamente.
- Costo de construcción estimado: Cuánto cuesta desarrollar e implementar el sitio completo.
Bajo: soluciones pre hechas, sin código o muy simples.
Alto: desarrollo a medida, arquitectura compleja, múltiples integraciones.
- Costo Servidor / Mantenimiento: Cuánto cuesta mantener el sitio online, seguro y actualizado en el tiempo.
Alto: infraestructura personalizada, backups, soporte.
Bajo o nulo: plataformas que ya incluyen hosting (ej. Wix, Shopify, Framer, Hubspot, Sanity CMS, Vercel).
Ejemplos de casos de uso:
- Si ya usas o tienes planificado usar el ecosistema Hubspot para Marketing y ventas, tienes a tu equipo en la plataforma y le das o darás uso constante; lo mejor es que implementes tu sitio web con Hubspot CMS y puedas tener todo unificado; podrás tener métricas consolidadas en un solo lugar, puedes aprovechar las automatizaciones nativas y lógicas inteligentes en función del comportamiento de tus leads.
- Si tienes desarrolladores disponibles, buscas el máximo control y performance, headless o WordPress custom pueden ser la mejor opción.
- Si necesitas validar una idea rápido o lanzar una campaña, una landing estática puede ser más que suficiente.
- Si tienes un emprendimiento y recién estás partiendo, una solución no-code estaría bien a corto/mediano plazo.
- Y si quieres equilibrio entre autonomía, SEO y escalabilidad, WordPress bien implementado sigue siendo un excelente caballito de batalla.
Elegir bien te puede ahorrar tiempo y dinero
Invertir en una solución web no es solo una decisión técnica. Es una decisión de negocio.
Un sitio mal elegido puede convertirse en una carga.
Uno bien planteado, en una herramienta de crecimiento.
En Fixu te ayudamos a tomar la decisión correcta
No vendemos “lo más moderno”.
Te asesoramos con lo que necesitas, con visión de negocio, experiencia técnica y buenas prácticas.
Si estás evaluando tu próxima web, agenda una conversación con nosotros. Te ayudamos a tomar la mejor decisión.
Si te interesa explorar más cada tipo de solución, te dejo acá los enlaces correspondientes: