
El concepto de Mobile First, como nos indica Google, es una mejora de forma progresiva, que indica priorizar el diseño del desarrollo WEB para dispositivos móviles, por sobre el diseño y desarrollo de dispositivos de escritorios.
¿Esto quiere decir que demos importancia solo a móviles? No, pero si quiere decir que el diseño y desarrollo progresivo inicie desde Móviles a Tablets y llegando a Escritorio. Ya que esta metodología tiene como fundamento mejorar la experiencia del usuario en distintas resoluciones de pantalla de forma óptima.
¿Por qué debes optar por Mobile First?
Los móviles (smartphone) es lo más cercano que tienen tus clientes o lectores para acceder a tus landing page, sitio web, app web, etc.
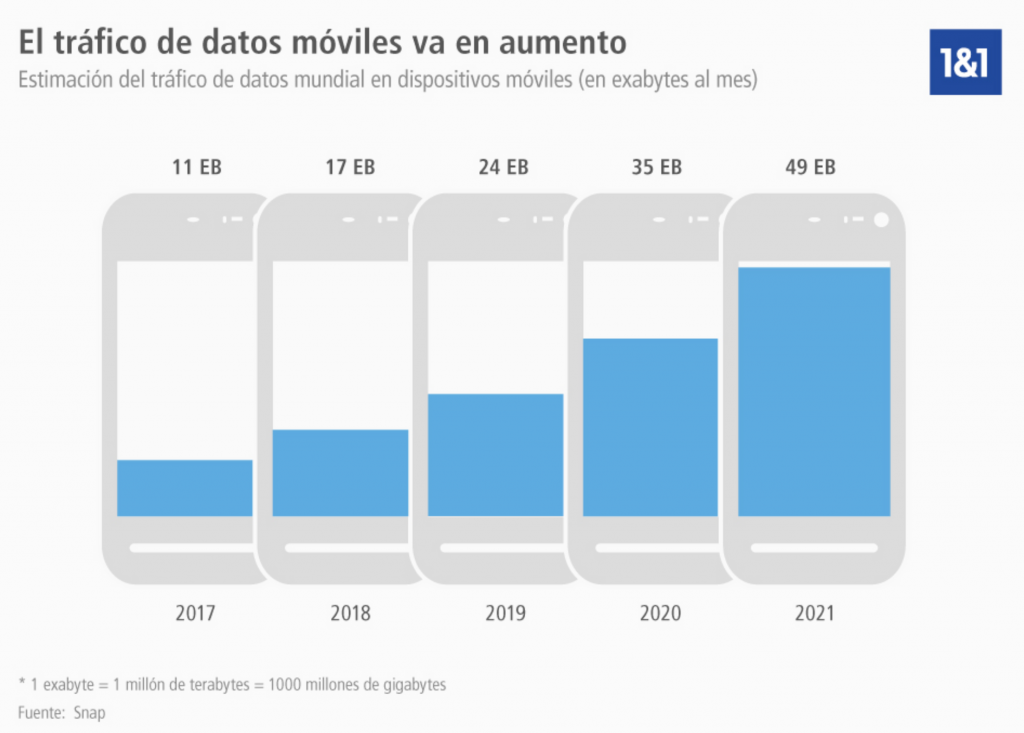
El tráfico de datos móviles no deja de ir en aumento:
2020 → 35EB
2021 → 49EB
*1 exabyte = 1 millón de terabytes = 1000 millones de gigabytes

¿Cómo implementar Mobile First en Desarrollo web?
Desarrollemos nuestro componente Card
A continuación crearemos el css enfocado a Mobile First con la resoluciones desde mobile a desktop.
¡Ten en cuenta que esto incluye a la sección padre de nuestras cards!
Iniciamos con el diseño mobile de nuestra sección y cards, donde por medio de grid aremos de una forma rápida y simple el responsive de nuestras cards:
/* [SECTIONS] */
.fx-section {
background-color : #ececec;
padding-block : 20px;
padding-inline : 10px;
margin : 0;
display : grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap : 20px;
grid-template-rows : repeat(auto-fit, minmax(200px, 1fr));
}
/* [CARD] */
.fx-card {
background-color: #fff;
border : 1px solid #e0e0e0;
border-radius : 10px;
padding : 20px;
margin : 0;
font-size : 14px;
font-family : 'Roboto', sans-serif;
}
.fx-card__title {
font-size : 14px;
line-height: 1.5;
font-weight: 700;
margin : 0 0 .5rem 0;
}
.fx-card__content-image {
display : block;
width : 100%;
height : auto;
border-radius: 10px;
margin-bottom: 1rem;
}
.fx-card__content-image img {
width : 100%;
height : 15em;
object-fit : cover;
object-position: center;
border-radius : 10px;
}
Ahora nos enfocaremos en la siguiente resolución Tablet, donde aplicaremos las reglas de responsive correspondiente a nuestra sección y cards
/* [SECTION AND CARD MF @media tablet] */
@media (min-width: 768px) {
.fx-section {
padding-block: 40px;
}
.fx-card {
font-size: 16px;
}
.fx-card__title {
font-size: 16px;
}
}
Posteriormente el desarrollo de la resolución de escritorio
/* [SECTION AND CARD MF @media desktop] */
@media (min-width: 1200px) {
.fx-section {
padding-block: 60px;
}
.fx-card {
font-size: 18px;
}
.fx-card__title {
font-size: 18px;
}
}Preview CODEPEN
Puedes revisar el demo de este ejemplo en: https://codepen.io/darioesp/pen/MWBmojo
Podemos concluir:
- Debes preocuparte de que tus desarrollos o landing apliquen esta metodología.
- El enfoque es que tus clientes disfruten de una experiencia mejorada y responsiva.
- Mobile First mejora tu preocupación por reducir el consumo de datos y proveer una mejor experiencia de carga y contenido.
Buena SUERTE, integrando esta priorización de mobile a tus desarrollos desde su etapa cero.
Escrito con ❤️
Dario Espinoza
PM FIX.U
Fuentes:
https://www.elmostrador.cl/agenda-pais/2022/06/30/trafico-de-datos-moviles-aumenta-un-33-durante-2022/
https://developer.mozilla.org/es/docs/Glossary/Mobile_First