Impulsa tu presencia digital con una solución moderna, rápida y eficiente que combina lo mejor de la arquitectura Jamstack con un potente Headless CMS. Esta tecnología permite construir sitios web de alto rendimiento, seguros y escalables, mientras gestionas el contenido de forma centralizada y flexible. Ideal para empresas que buscan una web preparada para el futuro, optimizada para múltiples plataformas y diseñada para ofrecer la mejor experiencia posible.


Una característica de Jamstack es su capacidad para sacar provecho de la red de entrega de contenido (CDN). Gracias a esta técnica, los sitios Jamstack funcionan sin errores, brindando una experiencia impecable a los usuarios en cualquier momento y en cualquier lugar.
¿Qué es la red de entrega de contenido (CDN)?
Normalmente el servicio de alojamiento disponibiliza el sitio web desde una única ubicación, en el caso de CDN, el sitio web es disponibilizado a cada usuario a través de un servidor que es geográficamente el más cercano a su ubicación.
¿Por qué se llama Jamstack? La denominación «Jamstack» ha experimentado una transformación significativa a lo largo del tiempo. En sus inicios, el término hacía referencia a una combinación específica: JavaScript (código), API REST (comunicación con el back-end o servidor con los datos) y Markup (resultado prerrenderizado). Sin embargo, esta definición ha evolucionado.
En la actualidad, Netlify, una figura prominente en el desarrollo Jamstack, ha rediseñado su significado, pasando de un acrónimo a una filosofía de desarrollo más amplia y adaptable. En esencia, la utilización de JavaScript o API ya no es un requisito ineludible para crear un sitio web Jamstack. Esta evolución ha transformado «JAMstack» en «Jamstack», simbolizando una perspectiva más holística y flexible del enfoque de desarrollo. La idea principal de esto es desacoplar el front-end y tornarlo estático para un alto desempeño.
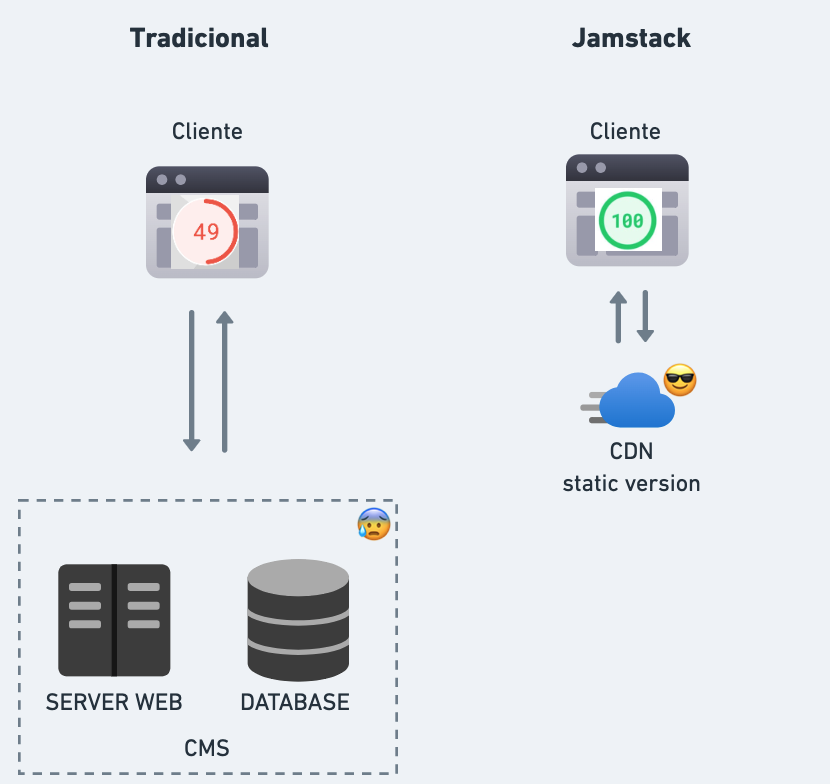
Tradicional (monolito) vs Jamstack (micro-servicios)
Es muy probable que en tu trayectoria hayas utilizado o estés familiarizado con un CMS tradicional o un enfoque monolítico como WordPress. Donde, a diferencia de Jamstack, el backend y el frontend se separan, en el caso del enfoque monolítico ambos coexisten como una única entidad. En este contexto, todas las herramientas necesarias para iniciar un blog, desde la base de datos de contenido hasta el código de representación del sitio y la interfaz de administración, residen en un mismo servidor de alojamiento.
Es indudable que el enfoque históricamente típico de la arquitectura monolítica continúa presentando ventajas que siguen siendo valiosas para determinadas empresas. Aunque el mundo del desarrollo evoluciona, estas virtudes no deben pasarse por alto:
- Simplicidad y facilidad de desarrollo.
- Complejidad reducida en la implementación y las pruebas.
- Costos de desarrollo y operativos más bajos.
Si bien el enfoque monolítico presenta ciertas ventajas, también conlleva una serie de desafíos y riesgos que deben ser evaluados con precaución:
- Escalabilidad y flexibilidad limitadas.
- Riesgo de punto único de falla.
- Desafíos de la gestión de dependencias,.
- Flexibilidad de pila de tecnología limitada.
- Mantenimiento y actualizaciones complejas.
Por otro lado, los proyectos Jamstack son sitios web que se generan dinámicamente, pero funcionan como sitios estáticos. Jamstack separa el contenido dinámico de los archivos estáticos a través de un proceso de compilación .
En el transcurso de la construcción (build/rebuild/deploy), el front-end se transforma automáticamente en páginas estáticas. Estos sitios resultantes pueden ser distribuidos a través de una red de entrega de contenido (CDN), lo que agiliza, asegura y confirma la confiabilidad de todo el ecosistema.
En lugar de usar una base de datos específica de fuente, Jamstack usa API y JavaScript para comunicarse con la parte de back-end de su sitio web. Este enfoque permite aprovechar los beneficios tanto del CMS tradicional como del moderno.
En pocas palabras, Jamstack fusiona lo mejor de los generadores de sitios dinámicos y estáticos, creando un paradigma de desarrollo web que no solo preserva la dinámica, sino que también empodera la velocidad, la seguridad y la eficiencia.

¿Qué es Headless CMS?
Un Headless CMS, también conocido como CMS desacoplado, es una solución de back-end que transforma la forma en que se administra y almacena el contenido. La característica distintiva radica en que este CMS permite gestionar el contenido sin la necesidad de un sitio web front-end. Esto implica que puedes acceder y exhibir tu contenido en diversas plataformas o dispositivos sin preocuparte por su presentación o apariencia en tu sitio.
A diferencia de los CMS tradicionales donde la interfaz administrativa y la interfaz de usuario residen en el mismo entorno, un Headless CMS separa estas capas. Esto resulta especialmente beneficioso en casos de alto tráfico, ya que evita la necesidad de asignar recursos adicionales para el desempeño óptimo.
Por el contrario, un headless CMS provee únicamente una interfaz administrativa desde la que gestionar los contenidos a publicar, así como una API REST que, utilizando tecnología JSON, permite conectar dichos contenidos con una o varias interfaces de usuario.
Opciones para front-end y para back-end
Pero, ¿cuáles son estos CMS? Entre los más destacados podemos señalar Prismic, Contentful, Sanity o Strapi. Son diferentes entre sí, en uso, enfoque, funcionalidades y costes, por lo que debes analizar bien la alternativa según tus necesidades.
Y WordPress queda en el olvido?
Si eres amante de WordPress, puedes seguir usándolo y al disponibilizar la API de WordPress lo conviertes ya en un headless CMS para poder consumir su contenido desde un front-end desacoplado.
En cuanto al front-end, la pregunta es: ¿qué software se encargará de enlazar el Headless CMS con el navegador del usuario? Aquí entran en juego diversas soluciones: Gatsby, NextJS, NuxtJS, React, VueJS, Typescript, por mencionar algunas. Cada una ofrece un conjunto de capacidades únicas, pero todas comparten el objetivo de proporcionar una conexión fluida entre el contenido y la experiencia del usuario.
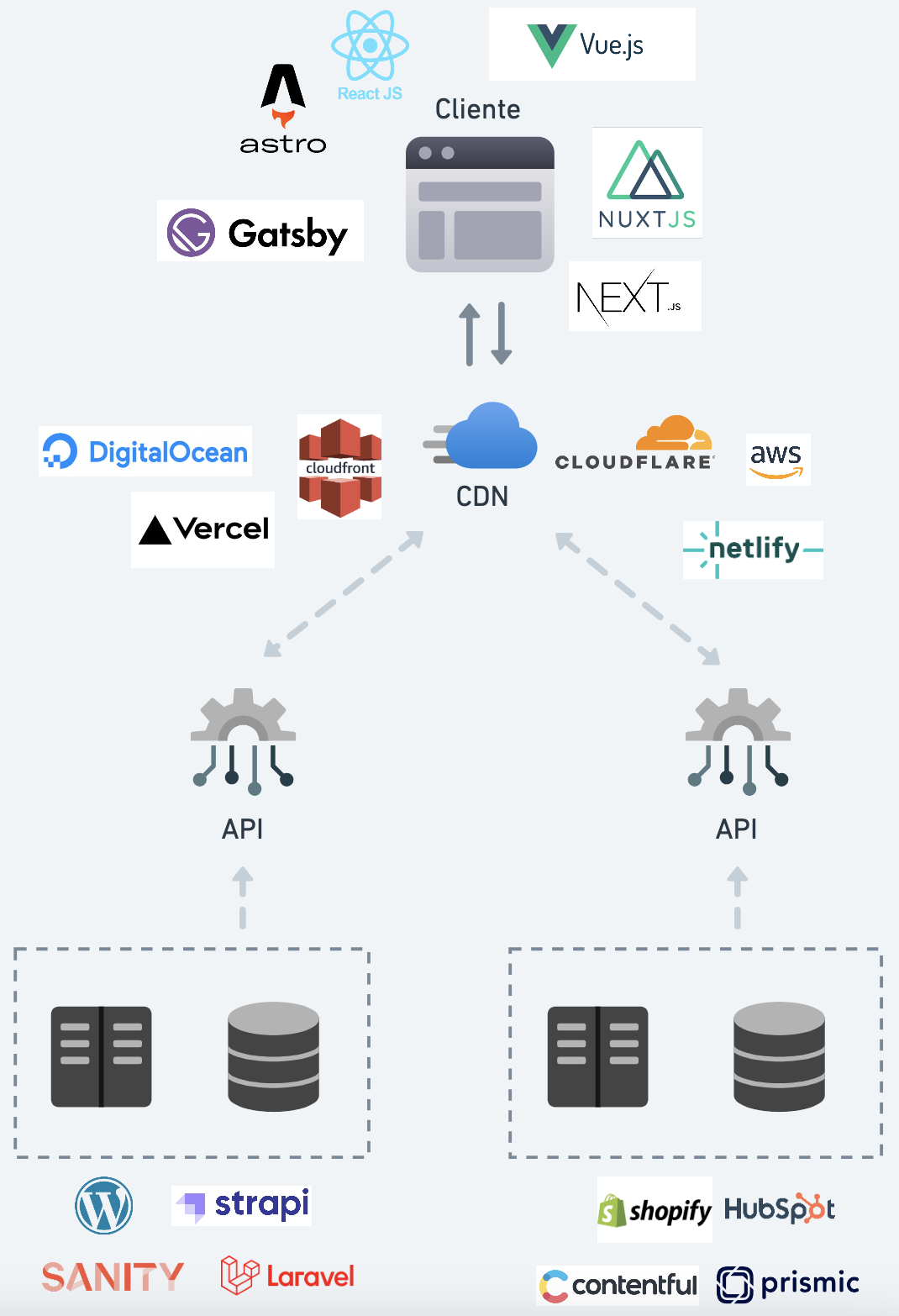
Arquitectura Jamstack
La arquitectura Jamstack se despliega en un entorno altamente eficiente y dinámico. En esencia, un sitio estático de front-end se nutre de diversas fuentes dinámicas y es entregado por un CDN que lo hace más eficiente con alto tráfico.
Proveedores destacados según nivel:
- Fuentes: WordPress, Sanity, strapi, Laravel API, Shopify, Hubspot CMS, Contentful, prismic, etc.
- Hosting y CDN: AWS, Cloudfront, DigitalOcean, Cloudflare, Vercel, Netlify.
- Estáticos: Gatsby, NextJS, Astro, NuxtJS, Reac, Vuejs, typescript, etc.

Beneficios de Jamstack
El enfoque Jamstack presenta una serie de beneficios que han posicionado esta metodología como una revolución en el desarrollo web. Estos beneficios se despliegan en diversas áreas, potenciando la calidad, la eficiencia y la confiabilidad de los sitios web:
- Mejores Tasas de Conversión: La base sólida de alto rendimiento, junto con la experiencia de usuario excepcional y la estabilidad del sitio, se traducen en aumento de tasas de conversión. La capacidad de manejar altos niveles de tráfico sin comprometer la calidad de la experiencia del usuario es un diferenciador clave que impacta positivamente en las conversiones.
- Alto rendimiento con alto tráfico: La pre-renderización y la entrega a través de una red de entrega de contenido (CDN) aseguran que las páginas estén listas para ser entregadas instantáneamente al usuario. Esto elimina los retrasos causados por el procesamiento en el servidor y garantiza una respuesta inmediata, incluso en momentos de tráfico intenso.
Con Jamstack es posible obtener mejores resultados de Google PageSpeed (+95) ✅ - Bueno para el SEO: Debido a que los sitios web de Jamstack son solo contenido estático, y a que el contenido estático es mucho más fácil de rastrear e indexar para los motores de búsqueda, el SEO mejora considerablemente.
- Mantenimiento Simplificado: Los costos de hospedaje reducidos y la capacidad de aprovechar frameworks frontend modernos permiten un mantenimiento más eficiente. Además, los deploys automáticos a través de CI/CD (Integración Continua/Entrega Continua) agilizan el proceso de implementación y actualización. La portabilidad también es una ventaja, ya que la migración de hosting se vuelve más sencilla.
- Mayor Seguridad: El enfoque Jamstack se traduce en un aumento en la seguridad. Al no estar conectado directamente a la base de datos y al separar la capa frontend de la capa backend, se reduce significativamente el riesgo de ataques. Además, los sitios estáticos, que son archivos de solo lectura, presentan menos vulnerabilidades en comparación con las aplicaciones dinámicas.
Pros y Contras de Jamstack
PROS:
- Mejora la Experiencia del Usuario (UX)
- Optimización para Motores de Búsqueda (SEO)
- Rendimiento Veloz
- Escalabilidad Eficaz
- Integraciones Headless Simplificadas
- Flexibilidad para Desarrollo
- Costos Bajos de Hospedaje (Sitios Estáticos)
CONTRAS:
- Dependencia de Desarrolladores para Cambios
- Escaso Ecosistema de Plugins
- Ausencia de Funcionalidad «Drag and Drop»
¿Cuándo usar Jamstack?
El enfoque Jamstack se erige como una solución sólida para una serie de escenarios, proporcionando un camino hacia el éxito digital:
- Alto Tráfico: Si esperas una afluencia constante de visitantes o picos de tráfico, Jamstack puede manejarlo con eficacia gracias a su rendimiento excepcional.
- Altos PageSpeed: Si buscas una velocidad de carga asombrosa, Jamstack puede ser la clave para mejorar la experiencia del usuario y el posicionamiento en motores de búsqueda.
- Mejora en el Rank de Google: Si la visibilidad en los resultados de búsqueda es esencial, Jamstack optimiza tu contenido para un mejor posicionamiento, lo que puede impulsar tu clasificación en Google.
- Mayor Seguridad: Si la seguridad es una prioridad, Jamstack reduce el riesgo al separar las capas frontend y backend, lo que puede proteger tu sitio contra amenazas.
- Automatización de Deploys: Si deseas agilizar y simplificar el proceso de implementación, Jamstack permite deploys automáticos a través de CI/CD, ahorrando tiempo y esfuerzo.
y cuando no usar?
- Presupuesto Limitado: Si tus recursos son limitados, el enfoque Jamstack podría no ser la mejor opción debido a los costos asociados con el desarrollo y la implementación.
- Resistencia a Grandes Cambios: Si no estás preparado para una transformación significativa en tu arquitectura web y flujo de trabajo, es posible que la adopción de Jamstack no sea la elección adecuada.
- Falta de Conocimiento Técnico o Recursos: Si careces de conocimientos técnicos o recursos financieros para adquirirlos, la implementación de Jamstack puede resultar complicada y costosa.
- Inicio de negocio: Si estás en las etapas iniciales de un negocio y buscas una solución de sitio web rápida y sencilla, Jamstack podría requerir más tiempo y recursos de los que tienes disponibles.
- Necesidad de un Maquetador Visual: Si prefieres una funcionalidad de «drag and drop» para la creación de contenido en lugar de trabajar directamente con código, Jamstack podría no ser la elección adecuada para ti.
Todo esfuerzo tiene grandes resultados
Algunos Trabajos
Compartimos nuestro conocimiento
Queremos lograr un mundo digital de Alta Calidad,
por lo mismo compartimos nuestros conocimientos para que podamos
hacer en conjunto los sitios más bacanes de internet!